Теория цвета в веб-дизайне
Погрузитесь в психологию цветов и научитесь эффективно использовать цветовые схемы для улучшения ваших веб-дизайнов. Понимание теории цвета - ключевой навык для любого веб-дизайнера, желающего создавать привлекательные и эффективные веб-сайты.
Основы теории цвета
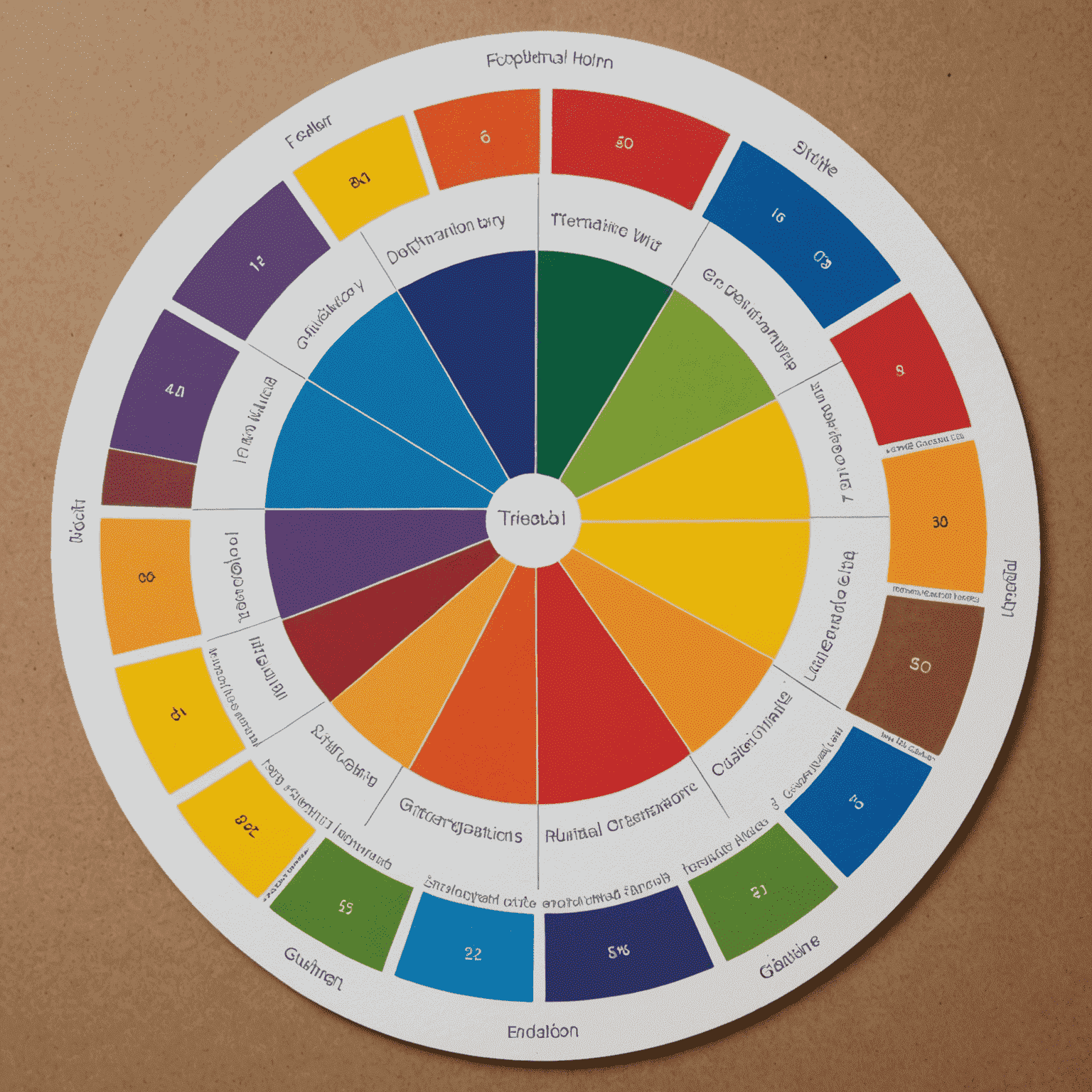
Цветовой круг - это основной инструмент для понимания взаимодействия цветов. Он состоит из первичных, вторичных и третичных цветов. Зная, как работает цветовой круг, вы сможете создавать гармоничные цветовые схемы для ваших веб-проектов.

Психология цвета в веб-дизайне
Каждый цвет вызывает определенные эмоции и ассоциации. Например:
- Синий - доверие, стабильность, профессионализм
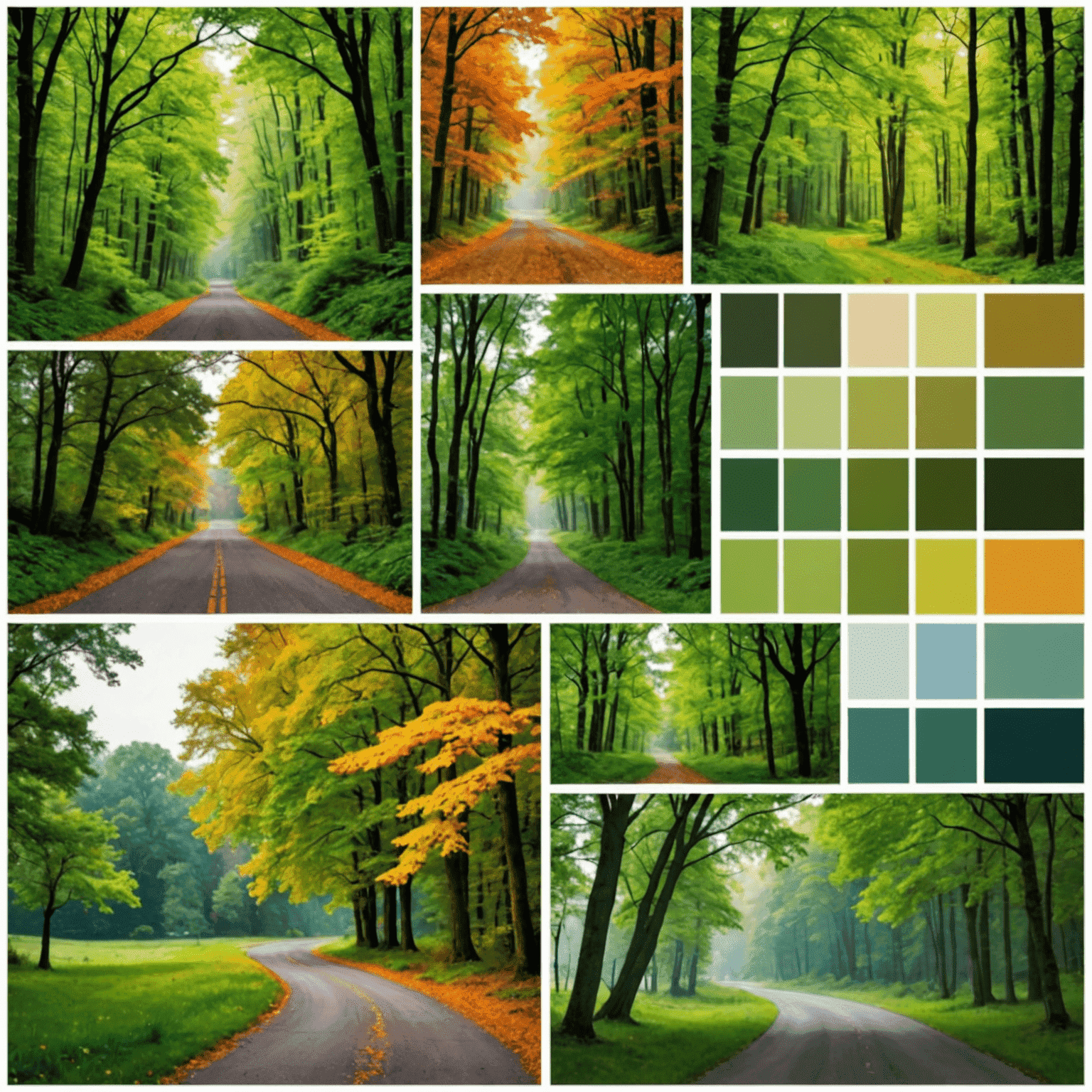
- Зеленый - природа, рост, гармония
- Красный - энергия, страсть, срочность
- Желтый - оптимизм, ясность, теплота
Понимание этих ассоциаций поможет вам выбрать правильные цвета для передачи нужного сообщения и создания желаемой атмосферы на вашем веб-сайте.
Создание цветовых схем
Существует несколько типов цветовых схем, которые вы можете использовать в веб-дизайне:
- Монохроматическая - использование различных оттенков одного цвета
- Аналоговая - использование соседних цветов на цветовом круге
- Комплементарная - использование противоположных цветов на цветовом круге
- Триадная - использование трех равноудаленных цветов на цветовом круге

Применение теории цвета в веб-дизайне
При применении теории цвета в веб-дизайне, важно учитывать следующие аспекты:
- Контраст - обеспечьте достаточный контраст между текстом и фоном для улучшения читаемости
- Иерархия - используйте цвет для выделения важных элементов и создания визуальной иерархии
- Брендинг - выбирайте цвета, соответствующие идентичности бренда
- Доступность - учитывайте пользователей с нарушениями цветового зрения
Помните, что правильное использование цвета может значительно улучшить пользовательский опыт и эффективность вашего веб-сайта. Экспериментируйте с различными цветовыми схемами и не бойтесь просить обратную связь от пользователей.